Для отображения страницы необходимо включить javascript. Как включить Java или JavaScript в разных браузерах? Что такое javascript

JavaScript® — это язык сценариев, используемый на веб-сайтах как способ создания интерактивных функций веб-сайтов. Решение отключить ява скрипт, как правило, чтобы закрыть какой-то потенциальный риск безопасности, чтобы остановить всплывающие окна, которые обычно программируются с помощью JavaScript® - или для того, чтобы страницы быстрее загружались, потому что JavaScript® требует дополнительного времени для загрузки.
Если вы беспокоитесь о рисках безопасности, реализация таких рисков больше слухи, чем факт, потому что JavaScript®, как правило, рассматривается как безопасный язык программирования. Для каждого интернет-браузера шаги, чтобы отключить JavaScript® являются различными. Посмотрите как отключить JavaScript® в Интернет Explorer®,® Firefox и Сафари®, в браузере Opera™ и Chrome™.
Для Internet Explorer® — выберите опцию “Инструменты” в верхней части окна браузера и выберите “Свойства обозревателя”. Перейдите на вкладку “безопасность” и установите его в “Пользовательский уровень”. Прокрутите список и нажмите на кнопку “Сценарий”. Нажмите кнопку “Отключить” и затем закройте Интернет Эксплорер®. Перезапустите Internet Explorer® для отключения JavaScript®.

В Firefox, откройте меню “Настройки” нажатием “Firefox®” в верхнем углу для компьютеров Apple® или “Инструменты” потом “Настройки” в операционных системах Windows®. Нажмите кнопку “Содержание” в верхней части окна настроек. Спуститесь вниз списка и найдите надпись “включить JavaScript®” и нажмите на флажок, чтобы сделать его пустым. Закройте меню Настройки Firefox, чтобы отключить JavaScript®.
В Safari®, откройте окно настройки® Сафари. Сделать это можно на основе компьютеров с Windows® нажав на кнопку “Редактировать”, затем “Настройки”. На компьютерах Apple®, нажмите “Сафари®”, затем “Настройки”. Щелкните значок замок “Безопасность”. Перейдите к “Включить JavaScript®” и нажмите на флажок, чтобы сделать его пустым, затем закройте окно, чтобы отключить JavaScript®.

Пользователи Opera™ могут отключить JavaScript® для этого сначала откройте окно “Быстрые настройки”. Для пользователей Windows® найти это окно можно через меню “Инструменты” в верхней части, а пользователи Apple® могут найти это окно через “Opera™” в меню в верхней части. Нажмите кнопку “Включить JavaScript®”, так как флажок выключен и javascript® будет отключена.

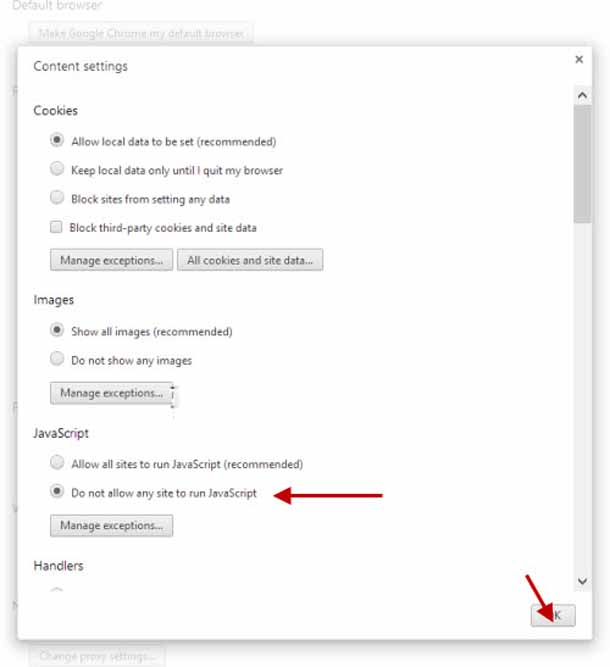
Отключить JavaScript® в Google Chrome™ можно нажатием на значок гаечного ключа в верхней правой части окна браузера. Нажмите кнопку “Параметры” и выберите “Under the Bonnet” на вкладке. Под Заголовок «Личные данные» выберите “Настройки контента” и выберите “Не разрешать сайтам использовать JavaScript®.” Нажмите кнопку “Закрыть” два раза, чтобы отключить JavaScript®.
В то время как есть некоторые преимущества, чтобы отключить JavaScript®, такие как остановка всплывающих окон и если вам требуется меньше времени для загрузки сайт, есть также и минусы. Веб-сайты, которые функционируют преимущественно с помощью JavaScript® и используют всплывающие окна, как объяснительная функция, не будут работать должным образом. Веб-сайты, которые используют JavaScript® для интерактивности также не будут функционировать должным образом. Возможно, вам придется включить JavaScript®, чтобы получить нормальную работу сайта.
В настоящее время почти все веб-страницы используют JavaScript, скриптовый язык программирования, который работает на веб-браузере посетителя.
JavaScript — это язык сценариев, с его помощью в HTML-документ (страницу сайта) можно встроить небольшие программы, позволяющие упростить работу с HTML-страницей и сделать ее более красивой.
Поэтому, для того чтобы видеть страницы сайтов красочными, со всем набором функциональностей, необходимо включить использование JavaScript в вашем браузере.
Соответственно, если avaScript отключен по некоторым причинам, содержание или функциональность веб-страницы может быть ограничена или вовсе не возможна.
Некоторые сайты уже при загрузке просят включить JavaScript, так как без него страница загрузится не полностью, если вообще загрузится.
Здесь вы можете найти инструкции о том, как включить (активировать) JavaScript в пяти наиболее распространенных веб-браузерах.
И начнём, пожалуй, с браузера, который идёт в комплекте с Windows
6 и выше
Для того чтобы включить JavaScript в браузере Internet Explorer запускаем программу «Свойства обозревателя».
Это можно сделать пройдя по меню: «Пуск — Панель управления — Свойства обозревателя»

Или из браузера IE: Откройте меню на вкладке «Сервис → Свойства обозревателя» .

Или нажмите на значок «Настройки », расположенный справа сверху

Откройте вкладку «Безопасность» и выберите зону «Интернет» . Нажмите кнопку «Другой» .

Здесь нужно перейти к разделу «Сценарии» и в области «Активные сценарии» выбрать «Включить».

Если окно имеет немного другой вид, то на вкладке «Параметры безопасности» разрешаем сценарии и выполнение сценариев приложений Java

Для завершения процесса нажать кнопку ОК
. Если откроется окно подтверждения, нажать «Да»
.
Лично у меня по умолчанию установлена англоязычная версия Internet Explorer - поэтому имею проблемы с переводом. Так что вот инструкция для таких же пользователей, как я:о):
На панели инструментов веб-браузера нажмите иконку «
Tools"
и выберите пункт «
Internet Options"
.
Или на вкладке « Tools" и выберите пункт « Internet Options».

В разделе « Internet Options" выберите вкладку « Security» .

На вкладке Security нажмите кнопку « Custom level...»

После открытия диалогового окна « Security Settings - Internet Zone» , посмотрите раздел « Scripting»

В разделе « Active Scripting» выберите пункт « Enable»

После появления всплывающего окна «
Warning!»
в котором спрашивается «
Are you sure you want to change the settings for this zone?»
нажмите кнопку «
Yes»
.
В окне Internet Options нажмите кнопку « OK» , что бы закрыть его.
Нажмите на кнопку « Refresh» в веб-браузере, чтобы обновить страницу.
Mozilla Firefox < 23
Чтобы включить JavaScript в браузере Mozilla Firefox, переходим по меню «Инструменты — Настройки»

Выбираем вкладку: «Содержимое» — установите галочку напротив « Использовать JavaScript» . И нажмите ОК .

Хочу заметить, что с 23 версии браузера возможность включения/выключения JavaScript в этом меню отсутствует.

Примечание. В Mozilla Firefox версии 23 и выше вручную включать JavaScript не требуется — опция включена по умолчанию.Чтобы отключить JavaScript, выполните следующие действия:
- В адресной строке введите about:config и нажмите Enter.
- Нажмите кнопку "Я обещаю, что буду осторожен..." , если появляется предупреждающее сообщение.
- В поле поиска найдите javascript.enabled
- Левой кнопкой мыши выделите строки со значением «по умолчанию» и нажмите Переключить . или дважды щелкните предпочтение, чтобы изменить значение с "false" на "true".

Для англоязычной версии браузера Mozilla Firefox:
- В меню веб-браузера нажмите и выберите пункт "Options" .
- В окне "Options" выберите вкладку "Content" .
- Поставьте галочку "Enable Javascript" .
- В открывшемся окне "Options" нажмите на кнопку "ОК" , чтобы закрыть его.
- Нажмите на кнопку "Reload current page" кнопки веб-браузер, чтобы обновить страницу.

Google Chrome
Для того чтобы включить JavaScript в браузере Chrome заходим в настройки браузера — нажмите на значок «Меню», расположенный справа сверху:

Нажмите ссылку «Показать дополнительные настройки»
внизу страницы.
Выбираем пункт JavaScrip
t, и разрешаем сайтам использовать JavaScript, или запрещаем. Также тут можно добавить исключения для некоторых сайтов.
Для англоязычной версии:

Opera
Для того чтобы включить JavaScript в браузере Opera, нужно в меню выбрать: «Настройки — Быстрые настройки — Включить JavaScript»

Или в меню Инструменты выберите пункт «Общие настройки» .

В открывшемся окне перейдите на вкладку «Дополнительно» . Выберите пункт меню «Содержимое» и снимите флажки «Включить JavaScript и Включить Java» .

Ну и для англоязычной версии:
а) Нажмите на кнопку "Menu" "Settings" затем наведите курсор мыши на пункт "Quick preferences" и поставтье галочку "Enable Javascript".

Б). Если строка меню отображается, нажмите "Tools"
, наведите курсор мыши на пункт "Quick preferences"
и поставьте галочку "Enable Javascript".

Apple Safari
В браузере нажмите Safari — «Настройки» (или Нажмите в правом верхнем углу экрана значок - в зависимости от версии браузера):

Перейдите на вкладку «Безопасность»
и установите галочку напротив «Включить JavaScript»

Или, соответственно версии, установите в разделе Веб-содержимое флажки Включить Java и Включить JavaScript

Для английской версии браузера:
- В меню веб-браузера нажмите на кнопку "Edit" и выберите "Preferences" .
- В окне "Preferences" выберите вкладку "Security" .
- На вкладке "Security" в разделе "Web content" поставьте галочку "Enable JavaScript" .

По материалам uznaytut48.ru,www.enable-javascript.com, help.yandex.ru
Важно: настройки Javascript могут измениться при обновлении браузера, а также установке нового программного обеспечения или исправлений, отвечающих за безопасность.
Надеюсь, что информация полезной:о).
Соответственно, большую часть времени приходится работать именно с браузером. Чтобы возможности работы в программе были шире, а весь просматриваемый контент выглядел лучше, разработчиками внедряются некоторые дополнительные элементы. В этой статье подробно рассмотрим, как включить JavaScript в браузере или выключить его, а также, что это такое и как оно может повлиять на работу в интернете. Давайте разбираться. Поехали!
JavaScript - это язык программирования, работающий в браузере, который позволяет сайтам лучше выглядеть и быть более функциональными. О том, как его активировать в конкретном браузере, далее в статье.
Запустив Хром , кликните по иконке справа вверху в виде трёх горизонтальных полосок для вызова меню. Затем выберите пункт «Настройки». В появившемся окне щёлкните нажмите «Показать дополнительные настройки». Далее, в разделе с личными данными перейдите к настройкам контента. Затем разрешите использование JavaScript на всех сайтах.

Откройте на своём компьютере «Свойства обозревателя» либо зайдите туда через меню «Сервис» в Internet Explorer. На вкладке «Безопасность» кликните по кнопке «Другой». Во вкладке «Параметры безопасности» разрешите активные сценарии и выполнение сценариев приложений Java.

Зайдите в меню быстрых настроек Оперы . Перед вами откроется список, в котором понадобится отметить птичкой строку «Включить JavaScript».
Mozilla FirefoxНаходясь в программе, перейдите к окну инструментов. В открывшемся списке кликните по пункту «Настройки». На вкладке «Содержимое» поставьте птичку напротив строки «Использовать JavaScript». Обратите внимание, что в более новых версиях Mozilla эту функцию включать не нужно, так как она активирована по умолчанию. Для отключения пропишите в адресной строке (без кавычек) «about:config». В поле для поиска напишите «javascript.enabled». Отметив строчки с состоянием «по умолчанию», щёлкните по кнопке «Переключить».

Так как он разработан на базе Хрома, здесь всё выполняется схожим образом. Щёлкнув по иконке в виде трёх горизонтальных линий, перейдите к настройкам. Затем щёлкните по «Показать дополнительные настройки». В разделе «Защита личных данных» перейдите к настройкам содержимого. Разрешите или запретите использование JavaScript в зависимости от того, что вы хотите сделать: включить или выключить его.
Отключение выполняется точно так же, как и включение для каждого конкретного браузера. С той лишь разницей, что вам понадобится убрать птичку (точку) с соответствующего пункта.

Теперь вы точно будете знать, как активировать или деактивировать JavaScript в любом браузере. Это позволит вам настроить вид страниц, сделав их более функциональными или более безопасными , в зависимости от ваших предпочтений. Пишите в комментариях была ли статья полезной для вас и спрашивайте, если остались какие-то вопросы по теме.
Javascript (или, кратко – JS) раньше использовался в качестве средства для придания интерактивности вебстраниц, а также для дополнительного форматирования страницы и ее элементов, что затруднительно или невозможно сделать при помощи возможностей html и CSS . В настоящее же время этот язык используется для создания полноценных вебприложений, которые могут запускаться на страницах сайтов.
Указанная ниже информация – в этой статье – приведена лишь для ознакомления! Ни ее автор, ни администрация нашего сайта не несут никакой ответственности за ее использование или неверное понимание. Обсуждаемые в статье решения могут дестабилизировать или полностью нарушить работу некоторых сайтов и браузеров.
Т.е., вроде бы, использование javascript призвано улучшить жизнь как разработчикам, так и пользователям. Однако, видимо, нет добра без худа. В данном случае оно, это «худо», проявляется путем злоупотребления некоторыми разработчиками разного рода технологиями javascript. В результате мы можем встретить страницы, которые следят, буквально, за каждым шагом пользователя. Страницы, которые периодически могут показывать пользователю «интересные» (с точки зрения разработчиков, конечно) сообщения и др.
Поэтому иногда люди пытаются отключить javascript на некоторых сайтах.
Честно говоря, и мне, автору данной статьи, однажды окончательно поднадоела не в меру «интеллектуальная» дурацкая разработка страниц некоторых сайтов. Которые, вместо того, чтобы реально помочь читателю ознакомиться с содержимым их страниц и как-то заинтересовать, иной раз, напротив, прилагают ВСЕ(!) усилия для того, чтобы заставить читателя покинуть их, да как можно скорее. Там и «мигалки» разные, и «карусели» (занимающие почти полотна браузера), и вслывающие формы о "бесплатных" консультациях, и т.д., и т.п. Но, иногда и на таких сайтах, все же, бывает полезная информация. Да, изредка, но - бывает. Поэтому возникает разумное, законное желание - весь этот мелькающий мусор отключить.
Однако, если сделать это ДО загрузки страниц в браузер, некоторые сайты могут отображаться неправильно, а то и вообще не отображаться. Это связано с тем, что, нередко, содержимое страниц подгружается в браузер как раз при помощи javascript . Он же используется нередко для реализации адаптивной верстки (позволяющей качественно отображать контент страницы вне зависимости от того, каков конкретный тип устройства, через которое производится просмотр, а также вне зависимости от того, каково фактическое разрешение его экрана). Зачастую при помощи JS осуществляется дополнительное форматирование контента страницы (поля, цвет шрифта, картинки, расположение элементов друг относительно друга и т.д.).
Впрочем, насчет "качества" отображения страниц, выполненных в рамках адаптивной верстки. Нередко, используются готовые. далеко не всегда удачные, шаблоны на основе javascript , которые предприимчивые вебмастера попросту заполняют контентом - да и все. Или же выполненные так, что... Причем, это относится даже не столько к небольшим частным блогам, сколько к компаниям, иногда и крупным.
Так вот, иной раз, страницы, выполненные с использованием "адаптивной верстки", попросту не хочется смотреть. Но, это лишь замечание вскользь, об адаптивной верстке поговорим как-нибудь в другой раз.
Поэтому хорошим решением было бы – вначале дать странице загрузиться, а вот потом уже – отключить javascript , чтобы не мешался.
Правда, естественно, часть функциональности сайта при этом может быть недоступной. Например, нельзя будет воспользоваться поиском по сайту, нельзя будет открыть раскрывающиеся меню (если они реализованы не на чистом html+CSS , а при помощи javascript), послать сообщение в форму обратной связи; могут не работать эффекты наведения мыши на соответствующие элементы и др.
Но, тем не менее. Иногда возникает необходимость, по-быстрому отключив JS (чтобы, повторимся, не мешались некоторые «современные технологии»), просмотреть страницу сайта.
Возникает вопрос: как это сделать?
Рассмотрим возможные способы.
1. Отключение javascript на всех сайтах без исключенияКонечно, в разных браузерах это делается по-разному.
Раньше в браузере Firefox присутствовала такая возможность – имелась соответствующая кнопка. Нажав на которую, можно было легко заблокировать функциональность javascript – применительно к конкретной странице. Однако, к сожалению, начиная с версии 23, такую возможность из этого браузера убрали, теперь это реализуется через настройки. Рассмотрим, как это реализуется на примере браузера Firefox 24 и последующих версий.
Заходим в настройки, прописав в адресной строке браузера:
About:config
кстати, без пробела(!)
Появится окно, что, мол, следует быть осторожным, а то функциональность браузера может быть нарушена. Соглашаясь с написанным и, в самом деле, обещая себе быть осторожными, нажав клавишу «Я обещаю, буду осторожен!», попадаем на страницу настроек Firefox . Там этих настроек… несколько сотен, наверное. Нам, в данном случае, естественно, нужна лишь одна:
Javascript.enabled
Как ее отыскать там?
Это свойство можно ввести (вставить через буфер обмена, нажав на клавиатуре Ctrl + C) в строчку поиска – и тогда браузер сам найдет все строчки в настройках, содержащих его.
Видим, что установлено значение этого свойства, равное true (т.е. javascript может работать).
Щелкаем два раза мышью по значению true , после чего оно сменится на false и станет выделенным. Кроме того, слева появится надпись, что оно «установлено пользователем»). Надпись тоже будет выделенной, т.е. жирным шрифтом.
После этого, все вновь загружаемые страницы не будут выполнять содержащийся в них javascript . Однако, подчеркнем, что – лишь ВНОВЬ загружаемые. Тогда как с уже загруженных в браузере страниц он никуда не денется.
Например, Rambler-почта будет работать, как ни в чем ни бывало, равно как и иные сайты.
А вот если попытаться загрузить вновь страницу с Rambler-почтой, то она сообщит: в Вашем браузере отключен javascript , без него работа почты – невозможна. Придется вновь подключить javascript , только после этого можно будет зайти в почту. Похожие способы отключения JS для других браузеров описаны .
Надо сказать, что этот способ – самый простой, но он неудобен, однако. Придется каждый раз обращаться на страницу about:config и то включать, то отключать javascript . К тому же, если он будет отключен, то страница будет формироваться без учета его технологий (т.е. верстка может быть сбита, а в некоторых случаях - и сама страница не будет загружена). Открытие же страницы сайта в текстовом варианте, зачастую, выглядит непривлекательно и неудобно.
Кстати, почему? Потому, что в настоящее время достаточно многие разработчики не желают «связываться» с CSS , предпочитая универсальный javscript . Еще точнее: на нем написано ГРОМАДНОЕ количество самых разных библиотек, фреймворков. Очень многие «разработчики», не желая «тратить время» на ручную оптимизацию (шаблонов) страниц, используют эти фреймворки. Да, иной раз страдает качество оформления, страницы бывают какими-то убогими, унылыми, неудобными… но, разве кому есть до этого дело? Зато – как-то там работает, что-то там видно на странице и, главное, сделано быстро. Ну, и - что-то там "эффектное" (по мнению тех, кто давал задание разработчикам) появляется, мелькает и крутится.
А некоторые сайты (как уже упоминавшаяся Rambler-почта) попросту будут неработоспособны.
2. Временное отключение javascript при помощи плагиновЭто дает возможность отключить javascript – по выбору – только на тех страницах, которые к тому вынуждают (т.е. выборочно, по желанию пользователя ).
Для этой цели служат плагины, такие, как JS Switch , Noscript . По моим оценкам, лучшим из них является, вроде бы, JS Switch . Да, он позволяет временно отключить javascript на странице сайта, а потом, когда он реально понадобится – вновь включить его. Что ж, удобно. Т.е. есть возможность сохранить именно тот формат вебстраницы, который сформировался, в том числе и при помощи javascript . Т.е. можно воспользоваться лишь его преимуществами, а потом спокойно отключить.
Правда, к сожалению, он отключает только те JS -скрипты, которые прописаны в самом тексте страницы. Тогда как подгружаемые скрипты, при помощи строчек вида
Почему-то не отключаются, все равно работают. Т.е. функциональность данного плагина оказывается какой-то половинчатой.
Кстати, этот плагин имеет даже некие настройки, которые позволяют анализировать работу JS . Правда, на мой взгляд, FireBug – все же удобнее и функуциональнее.
3. Отключение javascript при помощу букмарклетаЭто – простой способ отключения JS . И, кстати, безопасный: не придется встраивать в браузер НЕ ВАМИ разработанных плагинов, которые могут работать по "странным" принципам и алгоритмам.
Что такое букмарклет?Это (англ. bookmarklet; bookmark - «закладка» и applet - «апплет») - небольшая JavaScript-программа, оформленная как javascript: URL и сохраняемая как браузерная закладка .
Обычно закладка служит для того, чтобы, кликнув по ней, открыть соответствующую страницу сайта. Тогда как букмарклет – это особая закладка: вместо перехода по указанной в ней ссылке она выполняет записанный в ней javascript-код.
Да, воистину, javascript javascript-ом вышибают отключают.
Для этой цели в букмарклете, вместо URL , фигурирует функция и так называемый псевдопротокол javascript: . Впрочем, чем рассуждать об этом, давайте сразу посмотрим на рабочий пример букмарклета:
javascript:(function (){var % 20html = document. getElementsByTagName("html" )[ 0 ]. outerHTML; html= html. replace(/- Японские телефоны Новый японский смартфон
- Lenovo G500S: характеристики, основные особенности
- Определяем серию продукта видеокарт Nvidia Характеристики карты nvidia 9800 gt
- А конкуренты у смартфона есть
- Что такое расширение файла TRZ?
- Не работает динамик в "айфоне"
- В чем разница внешнего вида защитных стекол для смартфона?

 Live Journal
Live Journal Facebook
Facebook Twitter
Twitter