Настройка умной строки. Создаем идеальную строку поиска

Поисковые системы совершенствуются с каждым днем, помогая пользователям добыть нужный контент среди огромных пластов информации. К сожалению, во многих случаях, поисковый запрос не может быть удовлетворен, в силу недостаточной точности самого запроса. Существует несколько секретов настройки поисковика, которые помогут отсеять ненужную информацию дать более корректные результаты.
В этой статье мы рассмотрим некоторые правила формирования запроса в поисковой системе Яндекс.
1. По умолчанию поисковая система всегда выдает результаты всех форм вводимого слова. Поставив в строке перед искомым словом оператор «!» (без кавычек), вы получите результаты с этим словом только в указанной форме.
Этого же результата можно добиться, включив расширенный поиск и нажав кнопку «Точно как в запросе».

2. Если поставить в строке перед словом «!!», система будет подбирать все формы этого слова, исключая формы, относящиеся к другим частям речи. Например, она подберет все формы слова «день» (дня, днем, дню), но не покажет слово «деть».
Уточнение контекста
С помощью специальных операторов уточняется обязательное наличие и положение слова в поиске.
1. Если взять запрос в кавычки («), Яндекс будет искать именно такое положение слов на веб-страницах (идеально подходит для поиска цитат).

2. В том случае, если вы ищете цитату, но не помните какое-то слово, поставьте вместо него значок *, при этом весь запрос обязательно возьмите в кавычки.

3. Поставив перед словом знак +, вы укажете, что это слово обязательно должно быть найдено на странице. Таких слов может быть несколько и перед каждым нужно ставить +. Слово в строке, перед которым не стоит этот знак, считается необязательным и поисковик будет показывать результаты с этим словом и без него.

4. Оператор «&» помогает найти документы, в которых отмеченные оператором слова встречаются в одном предложении. Значок нужно ставить между словами.

5. Очень полезен оператор «-» (минус). Он исключает из поиска отмеченное слово, находя страницы только с оставшимися в строке словами.

Этот оператор также может исключать группу слов. Возьмите группу нежелательных слов в скобки и поставьте перед ними минус.

Настройка расширенного поиска в Яндексе
Некоторые функции Яндекса, уточняющие поиск встроены в удобную диалоговую форму. Познакомимся с ней поближе.

1. Включает региональную привязку. Вы можете найти информацию для конкретного населенного пункта.
2. В данную строку можно вписать сайт, на котором нужно выполнить поиск.
3. Задайте тип файла, который нужно найти. Это может быть не только веб-страница, но также PDF, DOC, TXT, XLS и файлы для открытия в Open Office.
4. Включите поиск только тех документов, которые написаны на выбранном языке.
5. Вы можете отфильтровать результаты по дате обновления. Для более точного поиска предлагается строка, в которой можно ввести начальную и конечную дату создания (обновления) документа.
Компания Яндекс подарила своим поклонникам новую поисковую программу для работы со своим сервисом на мобильных устройствах. Название приложения поистине оригинально — Яндекс.Поиск. Но отбросив ненужную иронию, можно сказать – скачать бесплатно Яндекс.Поиск является совсем неплохим выбором для тех, кто любит оперативное получение ответов на любой поставленный вопрос. Итак, вот первый поставленный вопрос и вполне оперативный ответ на него: это мультибраузер. То есть браузер, имеющий расширенные возможности для работы с информацией, полученной из сети, и многообразные функции для ее осуществления.
Специфика работы Виджета Яндекс поиск:
Для получения нужных данных, в строку поисковика вводится запрос, который предлагает соответствующую вкладку со списком сайтов.
В запросе слова Android вы получите ссылки на информационные ресурсы, рассказывающие об этом. Если это будет, касается ресторана, магазина, кафе, то вы получите вкладку с картой, где отмечены нужные вам заведения расположенные ближе всего. Тут же можно и проложить маршрут, к ним использовав сервис Яндекс Карты, поддерживается масштабирование и другие штучки. К каждому запросу дополнительно можно получить вкладки: картинки, новости, карты, маркет, словари, приложения, афиша и авто. Использовав слово с названием города, вы перейдете на страничку с погодой, присутствует диаграмма на неделю и обычный вид. Предустоновлена программа для просмотра изображений. Все достаточно продумано, лаконично и минемалестично.
Стиль, как и предполагалось желтый. Имеются 3 типа виджетов (1х2, 1х4, 4х4). Малые обладают только поисковой строкой, а больший информативный. На нем отображается топ новость (5 новостей), поисковая строка, дата и название города, курс валют, погода на сегодня и завтра и 4 ярлыка по вашему усмотрению. Очень интересное предложение от Яндекса упрощающие поиск может заинтересовать многих.



Приложение дает готовые ответы на запросы, относящиеся к популярным темам в мобильном – это адреса, новости, картинки и прогноз погоды. Обычные результаты всегда находятся рядом – достаточно кликнуть на соответствующую вкладку или перелистнуть экран.
Как сделать яндекс поиском по умолчанию? Этим вопросом задаются многие неопытные пользователи интернета, и в этой статье каждый сможет найти ответ на вопрос. В различных браузерах это делается по-разному. Например, в Google Chrome это сделать в разы проще, чем в «Эксплорере» или «Мозиле». Разберем на примере четыре самых популярных браузера.
Поиск Яндекс по умолчанию в Google Chrome
«Хром» является одним из самых лучших браузеров. Быстрый и простой в эксплуатации, он стал одним из самых популярных за непродолжительное время. В этом браузере вам нужно:
1. Нажать «Настройка и управление Google Chrome» (находится в правом верхнем углу).
2. В открывшемся контекстном меню выберите «Настройки».

3. Откроется новая вкладка с настройками. Там вам нужно будет пролистать курсором страничку до графы «Поиск» и выбрать соответствующую систему.

4. Теперь «Яндекс» установлен поисковой системой по умолчанию. Вы можете проверить это, введя любой запрос в адресную строку, например, такой:

и тут вы получите результат:

Поиск Яндекс по умолчанию в FireFox
Браузер, который и по сей день не уступает конкурирующим по функциональности. Возможно, многие пользователи просто не хотят пробовать новые, оставаясь с Mozila. Если вам необходимо сделать яндекс поиском по умолчанию в «Мозиле», то выполните следующие действия:
1. Зайдите в конфигурационные настройки FireFox. Для этого откройте браузер, впишите в адресную строку команду «about:config» и нажмите «Ввод».

Далее система уведомит вас, что некорректные изменения могут плохо повлиять на дальнейшую работу браузера. Выполняйте только те команды, которые включены в руководство, заниматься самодеятельностью, не имея знаний, не рекомендуется.

2. Подтверждайте свою осторожность во всплывшем окне и найдите в списке мини-раздел «Keyword.URL». Поиск существенно облегчится, если вы впишете эту команду в строку «Поиск:».


4. Откроется окошко, в котором вам нужно вписать адрес «http://yandex.ru/yandsearch?text=» (без кавычек) и нажать «Ок».

5. Проверяем:
и получаем желаемый результат:

Поиск Яндекс по умолчанию в Opera
Старый и популярный даже на мобильных платформах браузер. Используется многими и по сегодняшний день, разработчики выпускают периодические обновления для улучшения своего обозревателя. Чтобы установить яндекс-поисковик по умолчанию в «Опере», вам нужно:
1. Откройте браузер и нажмите «Настройка и управление Opera» в левом верхнем углу.
2. В появившемся контекстном меню выберите пункт «Настройки».

3. Находим графу «Поиск» и задаем в соответствующем окне нужную вам поисковую систему.

4. Проверяем:

Поиск Яндекс по умолчанию в Internet Explorer
1. Жмем «Пуск» и открываем панель управления.
2. Выбираем раздел «Свойства Обозревателя».

3. Открываем вкладку «Общие».

4. Находим раздел «Поиск» и жмем в нем на «Параметры».

5. Вы попадете в меню «Надстройки», в котором вам необходимо выбрать раздел «Службы Поиска» и выбрать соответствующий поисковик.

Осталось только проверить.
Именно такими путями вы с легкостью сможете установить поиск яндекс по умолчанию в своем любимом браузере.
Почему после перезапуска браузера настройки снова сбились, а «Яндекс» не является более поиском по умолчанию?
Если вы слишком часто испытываете проблемы со сменой вашей поисковой системы, значит вас «терроризирует» вирус. Такое программное обеспечение нельзя назвать очень вредоносным, ведь оно лишь меняет настройки вашего браузера. Тем не менее, ни к чему терпеть неудобств – избавьтесь от него.
На постоянную смену настроек обычно оказывает влияние некий «Спутник@Mail.ru» или «поиск@mail.ru». Удалите данную программу с компьютера при помощи панели управления. Также следует убрать это ПО из автозагрузки.
Обычно эти программы внедряются автоматически во время установки другого ПО. Например, вы решили закачать скайп, начали установку и обнаружили в ее ходе внедрение программ от mail.ru. Это значит, что вы скачали репак с вирусом, при его установке следует снимать флажки с команд, которые не нужно выполнять например, «Установить mail.ru поиском по умолчанию.
Строка поиска состоит из совокупности текстового поля и кнопки ввода. Казалось бы, дизайна здесь даже и не нужно - в конце концов, речь идет всего лишь о двух простых элементах. Но на сайтах с большим количеством контента строка поиска зачастую оказывается тем элементом дизайна, которым посетители пользуются чаще всего. Открывая сайт с относительно сложной архитектурой, пользователи сразу же обращаются к строке поиска, чтобы попасть в пункт назначения быстро и безболезненно. И тут неожиданно оказывается, что дизайн строки имеет большое значение.
В этот статье мы посмотрим, как можно ее усовершенствовать, чтобы пользователь тратил минимум времени на то, чтобы добраться до искомого.
Лучшие практики
1. Используйте иконку с лупойОбязательно добавляйте к строке поиска визуальный маркер - иконку с лупой. Иконки, согласно определению, являются визуальным представлением предмета, действия или концепта. Существует ряд иконок, значения которых считывается подавляющим большинством пользователей . Картинка с лупой относится именно к этой категории.
Пользователи распознают информацию, которую передает иконка, даже без подписи
Совет : используйте самое простой, схематический вариант изображения. Чем меньше графических деталей, тем лучше будет распознаваться символ.
2. Располагайте строку поиска на видном месте
Раз функция поиска так важна для сайта или приложения, она должна бросаться в глаза - ведь именно она может вывести пользователя на нужную страницу кратчайшим путем.

На картинке слева функция поиска скрыта за иконкой
Важно отображать поле для ввода текста целиком: если оно будет скрыто за иконкой, функция поиска станет менее заметной и интеракция будет требовать от пользователя дополнительных усилий.

Избегайте применять последовательное раскрытие для функции поиска - оно скрывает контекст
3. Снабдите строку поиска кнопкой действия
Наличие кнопки помогает донести до людей, что от выполнения действия их отделяет еще один шаг - пусть даже они решат выполнить этот шаг нажатием на Enter.
Совет : Не делайте кнопку поиска слишком маленькой, чтобы пользователям не приходилось нацеливаться на нее курсором. Чем больше места она занимает, тем проще заметить и кликнуть.
Предоставьте пользователям возможность начать поиск как при помощи клавиши Enter, так и нажатием на кнопку. У многих сохраняется привычка именно нажимать на кнопку, чтобы запустить процесс.
4. Добавьте строку поиска на каждую страницу
Следует стабильно обеспечивать пользователям доступ к строке поиска на любой странице сайта. Ведь если пользователь не видит того, что ему нужно, он попытается воспользоваться поиском, где бы ни находился.
5. Строка поиска должна быть простой
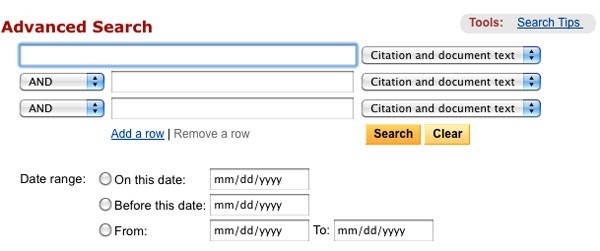
Проектируя строку поиска, убедитесь, что она похожа на себя и что её легко использовать. Исследования по юзабилити выявили, что для пользователя удобнее, когда расширенные настройки поиска по умолчанию скрыты. Отображая их (как в примере булева поиска, приведенном ниже), вы рискуете запутать людей, которые пытаются ввести запрос.

Булев поиск
6. Разместите строку поиска там, где её ожидают увидеть
Плохо, когда пользователи вынуждены искать строку поиска - это значит, что она не притягивает взгляд и теряется на странице.
Иллюстрация, приведенная ниже, взята из исследования A. Dawn Shaikh и Keisi Lenz: на ней показано, в какой части экрана пользователи ожидают увидеть строку поиска. Эти данные были получены на базе опроса 142 респондентов. Как показало исследование, самые удачные области - верхний правый и верхний левый углы экрана: там пользователям удобнее всего обнаружить строку поиска, следуя стандартному F-паттерну.

Иллюстрация показывает, в каких областях экрана люди в первую очередь склонны искать строку поиска. Верхний правый угол по-прежнему лидирует
Таким образом, помещайте строку поиска в верхнем правом углу или в верхней части экрана по центру - так вы можете быть уверены, что её расположение будет соответствовать ожиданиям пользователей.
На насыщенном контентом сайте Youtube строка поиска находится в верхней центральной части экрана
Советы :
- В идеале строка поиска должна вписываться в общий дизайн страницы в целом, но при этом немного выделяться на случай, если она понадобится пользователю.
- Чем больше контента у вас на сайте, тем сильнее должна бросаться в глаза строка поиска. Если поиск - ключевая функция для вашего сайта, не жалейте контрастов - поле ввода и иконка должны выделяться как на бэкграунде, так и среди окружающих их элементов.
Слишком короткое поле ввода - распространенная ошибка у дизайнеров. Конечно, это не помешает пользователю ввести длинный запрос, но видна будет только его часть, а это плохо с точки зрения юзабилити, так как усложняет процесс проверки и редактирования введенного текста. На самом деле, когда в строке поиска отображается слишком мало символов, пользователи оказываются вынуждены использовать короткие, неточные запросы просто потому, что длинные будет сложно и неудобно перечитывать. Если же размер поля соответствует ожидаемой длине запросов, то работать с ними становится намного проще.
Общее правило гласит, что в строке ввода должно помещаться 27 символов (этого достаточно для 90% запросов).

У Amazon строка поиска нужной длины
Совет : Подумайте о том, чтобы реализовать строку, которая будет разворачиваться по клику. Таким образом вам удастся сэкономить место на экране и при этом обеспечить достаточно визуальных подсказок, чтобы пользователь мог быстро найти поле и выполнить поиск.

8. Применяйте механизм автозаполнения
Механизм автозаполнения помогает пользователю выбрать нужный запрос, пытаясь предсказать его на основании уже введенной части текста. Он нужен не для того, чтобы ускорить процесс, а для того, чтобы направлять пользователя и помогать ему корректно сформулировать запрос. У среднестатистического пользователя с этим большие проблемы; если он не находит то, что искал, с первого раза, последующие попытки, как правило, оказываются неудачными. Часто люди просто сдаются. Автозаполнение - если оно, конечно, хорошо настроено - способствуют тому, чтобы пользователи использовали более подходящие запросы.
Поисковая система Google отлично освоила этот паттерн, впервые внедрив еще его в 2008 году. Пользователям свойственно использовать одни и те же запросы по несколько раз, поэтому, сохраняя историю поиска, Google экономит время и улучшает пользовательский опыт.
Советы :
- Позаботьтесь о том, чтобы функция автозаполнения действительно была полезна. Если она выполнена плохо, то будет только отвлекать пользователей и сбивать их с толку. Поэтому используйте автокоррекцию, распознавание корней и предиктивный ввод текста, чтобы сделать инструмент качественным.
- Предлагайте варианты автозаполнения как можно быстрее (где-то после третьего символа), чтобы немедленно предложить нужную информацию и избавить пользователя от необходимости вводить лишние данные.
- Выводите не более 10 вариантов (и не используйте полосу прокрутки), чтобы не перегружать пользователя информацией.
- Настройте клавишную навигацию по списку вариантов. Дойдя до последнего пункта, пользователь должен иметь возможность перейти в начало. По нажатию на клавишу Esc список должен сворачиваться.
- Показывайте разницу между введенным текстом и предлагаемыми данными. Например, у введенного текста стандартный шрифт, а у той части варианта, которая заполняется автоматически - жирный.

Автозаполнение экономит пользователю время и может даже подсказать более удачную формулировку
9. Ясно дайте понять, что именно можно искать
Отображать в поле ввода пример поискового запроса - хорошая идея: так можно донести до пользователей, для чего именно они могут использовать эту функцию. Если пользователь может осуществлять поиск по различным критериям, намекните ему об этом при помощи особого паттерна (как в примере с сайта IMDB ниже). HTML5 позволяет легко добавить текст, который будет по умолчанию высвечиваться в неактивной строке поиска.
Совет : Ограничьтесь несколькими словами, иначе вместо того, чтобы минимизировать когнитивную нагрузку, вы её только увеличите.
Заключение
Поиск - это фундаментальный тип деятельности и ключевая составляющая при создании информационно насыщенного приложения или сайта. Даже незначительные изменения, например, размер поля или указание, что следует в него вводить, могут значительно улучшить юзабилити поиска и качество UX в целом.
Каждый пользователь, который ищет информацию в интернет, использует адресную строку браузера . Казалось бы, это банальный и привычный инструмент, который нет нужды рассматривать отдельно. Но это не так. С этим инструментом нужно уметь работать. Сейчас мы и научимся это делать.
Вы также можете скачать современный браузер UC Browser, для просмотра интернет страниц с компьютера и телефона. В нем тоже есть адресная строка, и несколько интересных функций. Он постепенно развивается, и уже сейчас может составить конкуренцию привычным Firefox, Chrome и Opera. Скачать и попробовать .
Терминология
Для просмотра веб-страниц, используются специальные программы - браузеры. В каждом из них, в верхней части окна, присутствует текстовое поле, в котором набирается с клавиатуры адрес нужного веб-сайта (url). Когда открыт какой-либо сайт, в адресной строке отображается его полный адрес.
URL - уникальный адрес ресурса в интернет.
Пример адресной строки в браузере Mozilla Firefox
Основные элементы
Следующие элементы адресной строки, присутствуют во всех популярных браузерах.
- Кнопка обновить - обновляет текущую страницу
- Кнопки перехода к предыдущей/следующей странице - элементы навигации, позволяющие вернуться к ранее открытой странице, или перейти к той, с которой ушли (в пределах текущей вкладки)
- Список самых посещаемых страниц - позволяет быстро перейти к странице сайта, которую часто просматривали

Где находится адресная строка
Давайте рассмотрим это, на примере трех самых 4 самых популярных браузерах - firefox , opera , chrome и internet explorer .
Mozilla Firefox
Адресная строка в браузере Mizila Firefox.

Google Chrome
Вот так выглядит в браузере от Google.

Opera
Внешний вид представлен таким образом.

Internet Explorer
И наконец последний браузер.

Настройка служб поиска
Уже давно разработчики стали внедрять в браузере службы поиска. Это упростило поиск информации - поисковая строка располагается рядом с адресной строкой, и позволяет набирать запросы без перехода к поисковой системе.
Обратите внимание . Вы можете набирать поисковые запросы непосредственно в адресной строке. В этом случае, поиск будет произведен через поисковую систему, назначенную по умолчанию. Если вы наберете запрос в дополнительной поисковой строке в браузере, то вам будет предложено выбрать, через какую поисковую систему или сервис вы хотите найти информацию.
Давайте разберем этот механизм на примере Mozilla Firefox.
На рисунке ниже, показан процесс ввода поисковых запросов в окно адресной строки и в окно поиска.

Как вы видите, мы набрали "поисковый запрос" прямо в адресной строке. Если нажать кнопку "Enter " мы получим результат. Наш запрос будет обработан через поисковую систему Яндекс, и нас перебросит на страницу результатов поиска. Так произойдет потому, что в нашем браузере по умолчанию выбрана служба поиска от Яндекса. Вы можете редактировать этот параметр. Делается это так.
В окне поисковой строки, нажмите на стрелочку, рядом со значком лупы (появится при наведении на значок указателя мыши), и в открывшемся меню выберите пункт "Изменить настройки поиска ".

Здесь выберите поисковую систему или сервис, который будет использоваться по умолчанию.

В том случае, если вы наберете поисковый запрос не в адресной строке, а в блоке поиска, вам будет предложено выбрать поисковую систему или сервис, которым вы хотите воспользоваться - просто выберите нужный из списка. В этом вся разница.
- Японские телефоны Новый японский смартфон
- Lenovo G500S: характеристики, основные особенности
- Определяем серию продукта видеокарт Nvidia Характеристики карты nvidia 9800 gt
- А конкуренты у смартфона есть
- Что такое расширение файла TRZ?
- Не работает динамик в "айфоне"
- В чем разница внешнего вида защитных стекол для смартфона?

 Live Journal
Live Journal Facebook
Facebook Twitter
Twitter